什么是Calendar 类 Calendar 类是一个抽象类,它为特定瞬间与 YEAR 、 MONTH 、 DAY_OF—MONTH 、 HOUR 等日历字段之间的转换提供了一些方法,并为操作日历字段(如获得下星期的日期) 提供了一些方法。 创建 Calendar 对象不能使用 new 关键字,因为 Calendar 类是一个抽象类,但是它提供了一个getInstance() 方法来获得 Calendar 类的对象。 getInstance() 方法返回一个 Calendar 对象,其日历字段已由当前日期和时间初始化
Calendar日期获取,设置,加减创建一个日历对象获取当前年份,月份,日期等…..设置指定年份,月份,日期等…..
12345678910111213141516171819202122232425262728Calendar calendar=Calendar.getInstance();//创建一个日历对象int year=calendar.get(calendar.YEAR);//获取当前年份System.out.println("获 ...
在现在的系统开发中,为了提高查询效率 , 以及搜索的精准度, 会大量的使用 redis 、memcache 等 nosql 系统的数据库 , 以及 solr、 elasticsearch 类似的全文检索服务。那么这个时候, 就又有一个问题需要我们来考虑, 就是数据同步的问题,如何将实时变化的数据库中的数据同步到 MySQL数据库、solr 的索引库中或者 redis 中呢 ?
引言在现在的系统开发中,为了提高查询效率 , 以及搜索的精准度, 会大量的使用 redis 、memcache 等 nosql 系统的数据库 , 以及 solr、 elasticsearch 类似的全文检索服务。
那么这个时候, 就又有一个问题需要我们来考虑, 就是数据同步的问题, 如何将实时变化的数据库中的数据同步到 MySQL数据库、solr 的索引库中或者redis 中呢 ?
同步数据一般会考虑以下几个方法:
业务代码手动同步
定时任务同步
MQ实现同步
Canal进行同步
在以上方法中,最容易实现的就是业务代码手动同步,但它的缺点也很明显,代码耦合度很高并且执行效率低下;定时任务方法的优点是能够与业务 ...
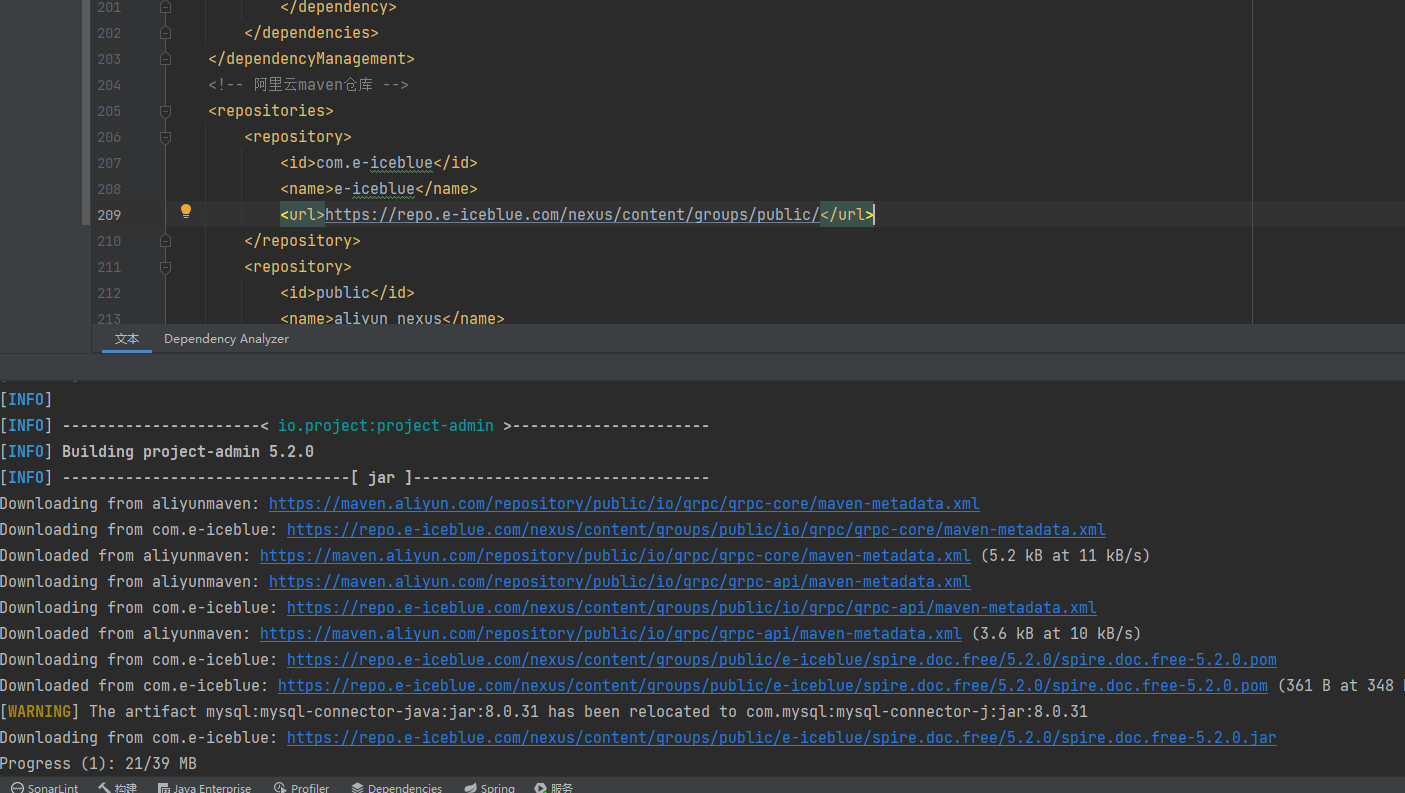
Maven 项目依赖仓库配置详解:pom.xml 中的 repositories 与 Maven 配置文件的调用顺序Maven(Apache Maven)是一个流行的项目管理工具,广泛用于Java项目的构建、依赖管理以及项目生命周期的管理。在Maven项目中,pom.xml文件是核心配置文件之一,而其中的 repositories 元素以及Maven的全局配置文件(通常是 settings.xml)中的仓库配置则是关键的组成部分之一。这两者在项目的依赖项解析过程中发挥着重要作用,本文将深入探讨它们之间的关系和调用顺序。
1. Maven 项目中的 repositories 元素1.1 repositories 元素的作用pom.xml文件中的 repositories 元素用于定义Maven构建系统在构建项目时从哪里获取依赖项。这个元素是项目中声明依赖项的关键部分,它告诉Maven去哪里查找项目所需的库、框架等。
12345678<repositories> <repository> <id>central</id> ...
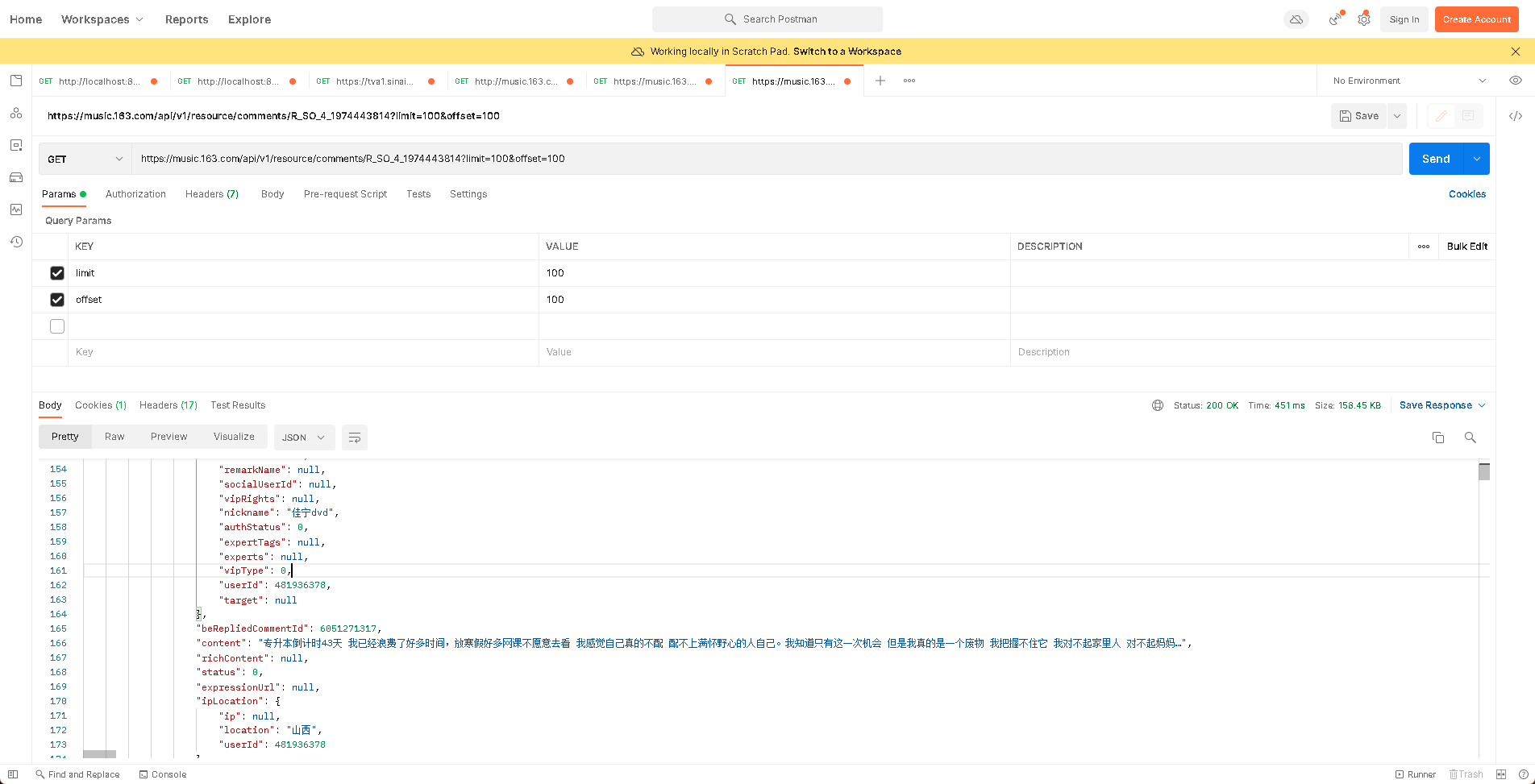
下面是常见的网易云音乐get请求的API。
简单介绍一下它们:
评论1http://music.163.com/api/v1/resource/comments/R_SO_4_{歌曲ID}?limit=20&offset=0
这应该是最最最常见的了,毕竟80%的网易云音乐的爬虫/数据分析文章都是关于评论数据~
使用技巧:
limit:返回数据条数(每页获取的数量),默认为20,可以自行更改
offset:偏移量(翻页),offset需要是limit的倍数
type:搜索的类型
举例,比如limit设置为10,则第一页,第二页分别为:
123http://music.163.com/api/v1/resource/comments/R_SO_4_483671599?limit=10&offset=0 http://music.163.com/api/v1/resource/comments/R_SO_4_483671599?limit=10&offset=10
PS:返回的数据格式为json,需要注意的是通过此接口获取的评论数量 ...
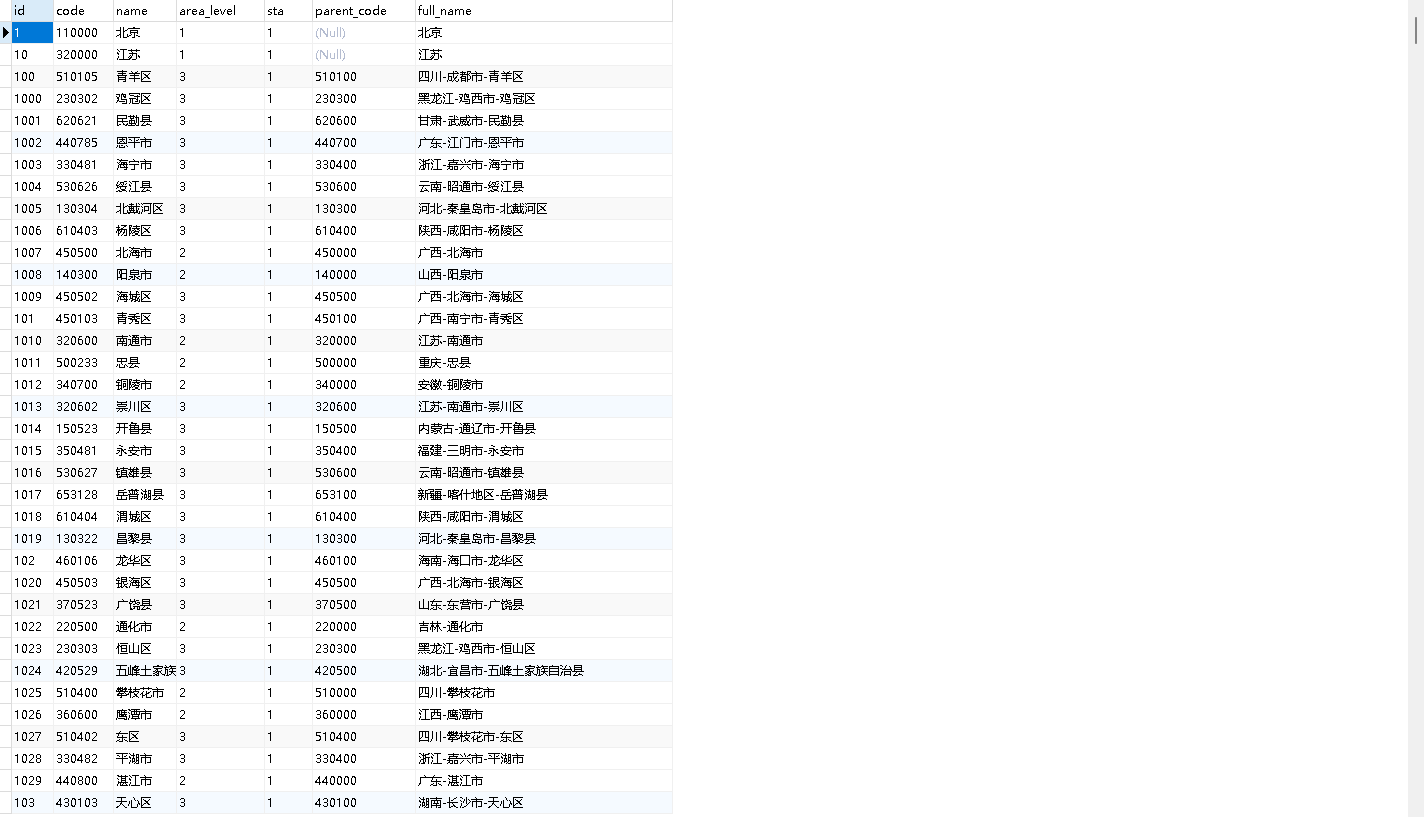
MySQL省市县地区SQL数据 给大家带来一份MySQL省市县地区表以及SQL的数据,想要的直接复制拿走就好啦,
建表语句 这表中的code字段是对应身份证前几位的地域。
123456789101112131415161718192021CREATE TABLE ADMINISTRATIVE_AREA ( id VARCHAR(64) NOT NULL, code VARCHAR(20), name VARCHAR(100), area_level VARCHAR(10), sta VARCHAR(10), parent_code VARCHAR(20), full_name VARCHAR(120), PRIMARY KEY (id));ALTER TABLE ADMINISTRATIVE_AREA COMMENT '行政区域记录表';ALTER TABLE ADMINISTRATIVE_AREA MODIFY COLUMN id VARCHAR(64) COMMENT '主键';ALTER TABLE ADMINISTR ...
异步是一种程序设计的思想,使用异步模式设计的程序可以显著减少线程等待,从而在高吞吐量的场景中,极大提升系统的整体性能,显著降低时延。
在实际工作中可以使用异步框架或者响应式框架来解决异步编程问题,但是异步框架或者响应式框架学习成本较高,但是jdk8提供了CompletableFuture也可以实现异步编程的问题。
初始化
CompletableFuture提供了四个静态方法实现异步操作。
runAsybc 无返回值,supplyAsync具有返回值,如果没有指定线程池则使用 ForkJoinPool.commonPool()
// 无返回值的CompletableFuture
public static CompletableFuture<Void> runAsync(Runnable runnable) {
return asyncRunStage(asyncPool, runnable);
}
// 无返回值的CompletableFuture,并使用指定的线程池
public static C ...
Java的集合List转换成树形结构采用了人人开源这个项目里面的工具类,非常好用,给我冲冲冲。
下边直接上代码
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071import io.project.common.validator.AssertUtils;import java.util.ArrayList;import java.util.LinkedHashMap;import java.util.List;import java.util.Map;/** * 树形结构工具类,如:菜单、部门等 * * @author Mark sunlightcs@gmail.com * @since 1.0.0 */public class TreeUtils { /** * 根据pid,构建树节点 */ public static <T ...
工作笔记
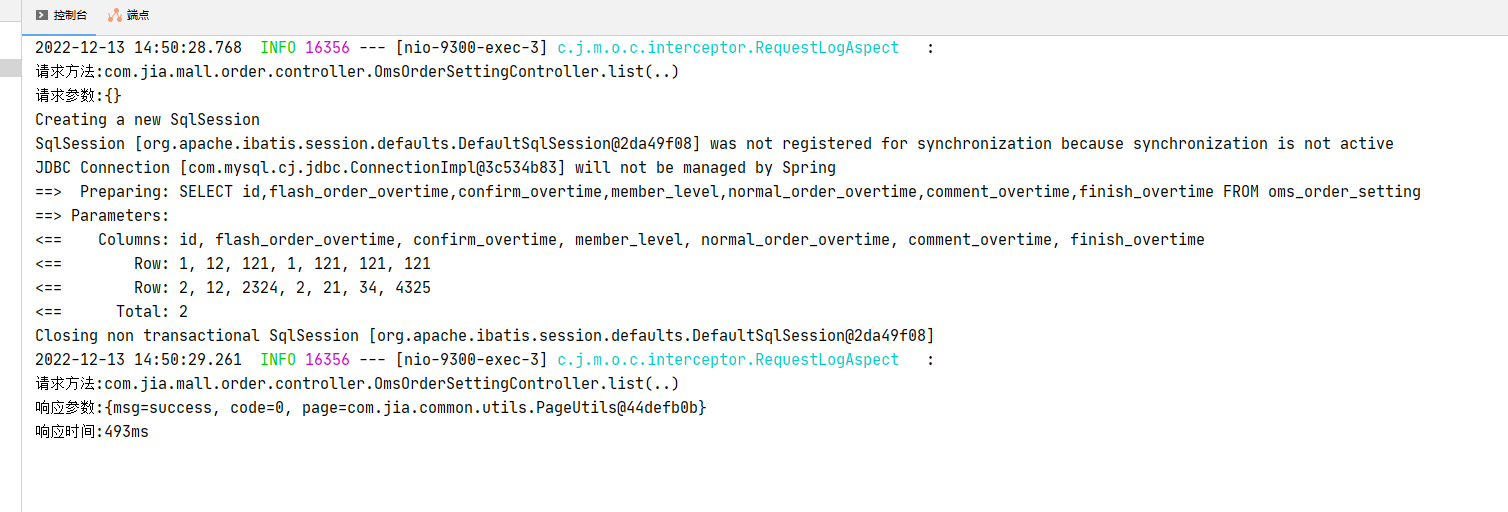
未读通过AOP实现日志输出在我们接触一个新的项目时候,往往不知道前端哪个按钮对应后端的哪个url,这样怎么办,接下来就可以用到了日志,使用日志功能实现快速定位到mapping。
使用AOP思想添加环绕增强型日志1234567891011121314151617181920212223242526272829303132333435package com.jia.mall.order.common.interceptor;import lombok.extern.slf4j.Slf4j;import org.aspectj.lang.ProceedingJoinPoint;import org.aspectj.lang.annotation.Around;import org.aspectj.lang.annotation.Aspect;import org.springframework.stereotype.Component;/** * 日志切面 * @author Jiazhibo */@Aspect@Component@Slf4jpublic class RequestLogAs ...
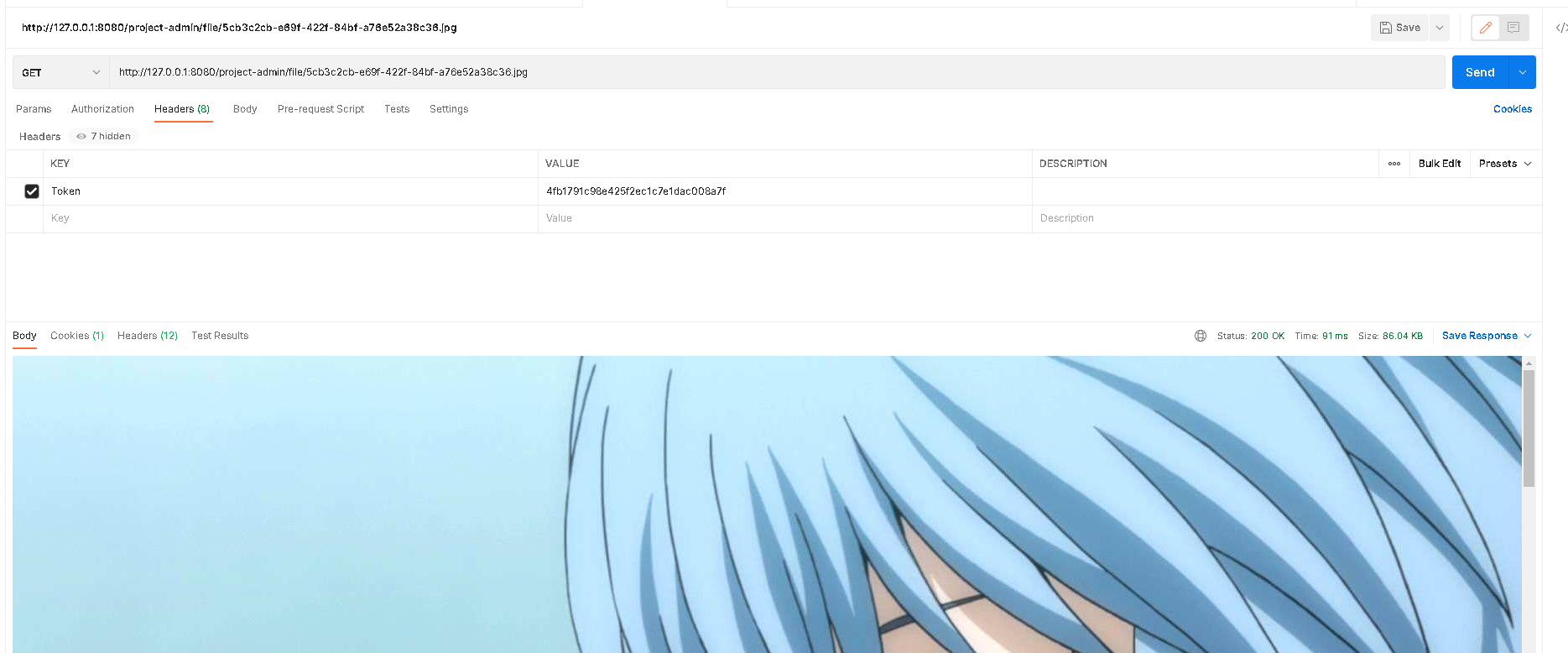
springboot文件实现本地上传后,怎么在项目中查看和下载呢可自定义盘符的任意一个地方,项目启动后浏览/file/这个后缀,加上文件名就可以实现文件查看和下载了
第一种:定义配置类12345678@Configurationpublic class MyWebMvcConfigurer extends WebMvcConfigurationSupport {@Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/file/**").addResourceLocations("file:" + System.getProperty("user.dir")+"/file/"); WebMvcConfigurer.super.addResourceHandlers(registr ...
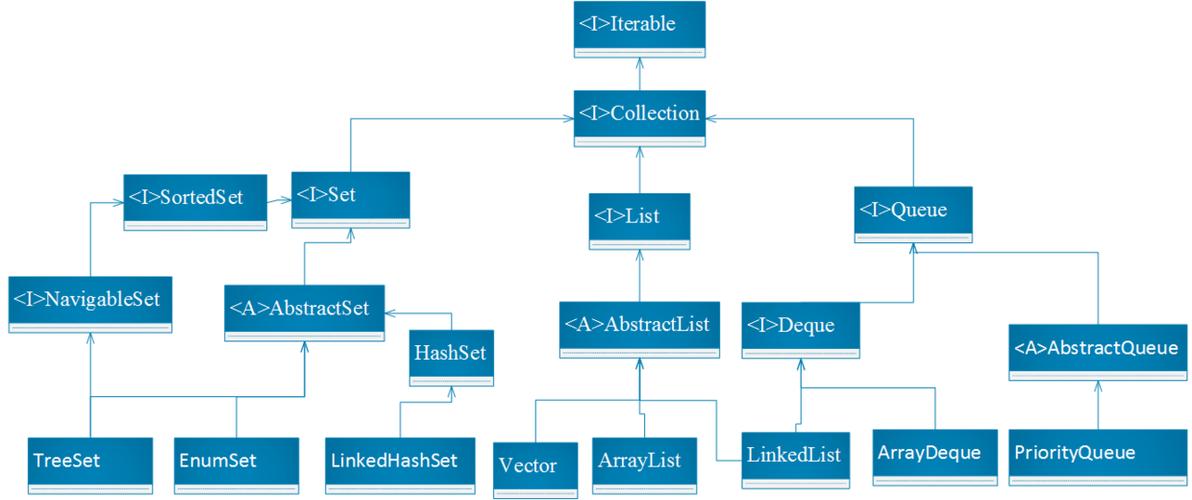
后端开发中集合是经常会用到的类型。java原生的集合方法难以满足要求,commons-collections库和guava库扩充了集合的功能,帮助我们写出简洁优雅的代码。maven导入方式如下。
12345678910111213<dependencies> <dependency> <groupId>com.google.guava</groupId> <artifactId>guava</artifactId> <version>30.1.1-jre</version> </dependency> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-collections4</artifactId> <version>4.3</version> </dep ...